|
Тему просматривают: Гость
|
Примеры создания сайтов
|
|
| KroSavA | Дата: Четверг, 14.10.2010, 02:34 | Сообщение # 1 |

Админ, ОЛДК Династия, Фотограф
Группа: Главный администратор
Сообщений: 15873
Имя: Анастасия Тихая...!
Город: Москва
Статус: 
Призы за конкурсы:
Награды и прочее:
| http://3wordpress.ru/page/6/ http://www.alphaflash.ru/templates2.html?category=47
Это не чьёто НОУ ХАУ 
1997 год

 
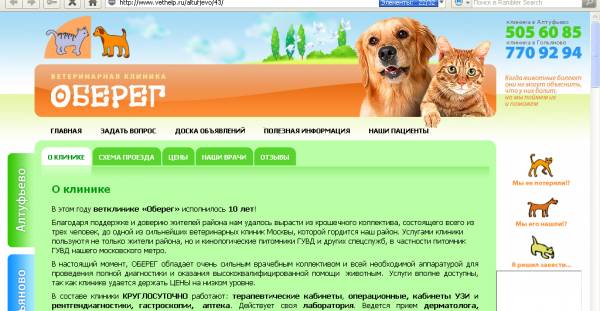
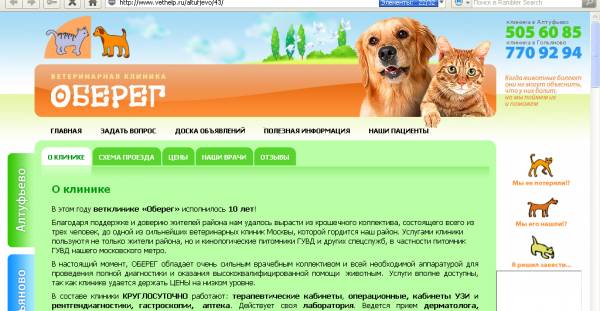
  Клиника Оберег
 $IMAGE2$
Сайт http://valleykrosava.narod.ru/ Сайт http://www.home-rabbit.ru/
т. 8(903) 787-74-25, valleykrosava@mail.ru, аська:304334314
Фотосъёмка животных.
__________________
 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская. « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
|
| |
|
|
| KroSavA | Дата: Четверг, 18.11.2010, 02:04 | Сообщение # 2 |

Админ, ОЛДК Династия, Фотограф
Группа: Главный администратор
Сообщений: 15873
Имя: Анастасия Тихая...!
Город: Москва
Статус: 
Призы за конкурсы:
Награды и прочее:
| http://www.cwer.ru/
Всё для сайта и не только 
Сайт http://valleykrosava.narod.ru/ Сайт http://www.home-rabbit.ru/
т. 8(903) 787-74-25, valleykrosava@mail.ru, аська:304334314
Фотосъёмка животных.
__________________
 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская. « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
|
| |
|
|
| KroSavA | Дата: Четверг, 18.11.2010, 18:18 | Сообщение # 3 |

Админ, ОЛДК Династия, Фотограф
Группа: Главный администратор
Сообщений: 15873
Имя: Анастасия Тихая...!
Город: Москва
Статус: 
Призы за конкурсы:
Награды и прочее:
| Примеры дизайна сайтов.
-по середине с лимитированным размером
- растяжные (растягиваются во весь экран под любой монитор, таких примеров ниже нету)-этим примером является этот сайт на юкозе.
Дизайнер http://aurika-web.com/portfolio.htm
Дизайнер http://laitiona.narod.ru/4.html http://flaiflau.narod.ru/ http://terra-tanro.ru/ 






Что бы не нарушать ни чьих прав, я уберу завтра примеры в формате фотошопном.
Сайт http://valleykrosava.narod.ru/ Сайт http://www.home-rabbit.ru/
т. 8(903) 787-74-25, valleykrosava@mail.ru, аська:304334314
Фотосъёмка животных.
__________________
 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская. « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
|
| |
|
|
| KroSavA | Дата: Четверг, 18.11.2010, 23:36 | Сообщение # 4 |

Админ, ОЛДК Династия, Фотограф
Группа: Главный администратор
Сообщений: 15873
Имя: Анастасия Тихая...!
Город: Москва
Статус: 
Призы за конкурсы:
Награды и прочее:
| http://kroliki.ru/
Сайт http://valleykrosava.narod.ru/ Сайт http://www.home-rabbit.ru/
т. 8(903) 787-74-25, valleykrosava@mail.ru, аська:304334314
Фотосъёмка животных.
__________________
 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская. « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
|
| |
|
| |
|
| KroSavA | Дата: Вторник, 23.11.2010, 04:14 | Сообщение # 6 |

Админ, ОЛДК Династия, Фотограф
Группа: Главный администратор
Сообщений: 15873
Имя: Анастасия Тихая...!
Город: Москва
Статус: 
Призы за конкурсы:
Награды и прочее:
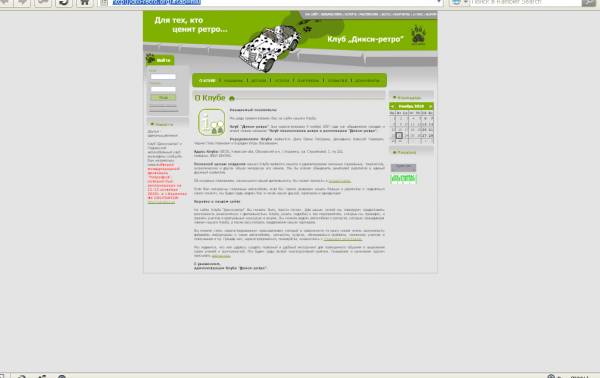
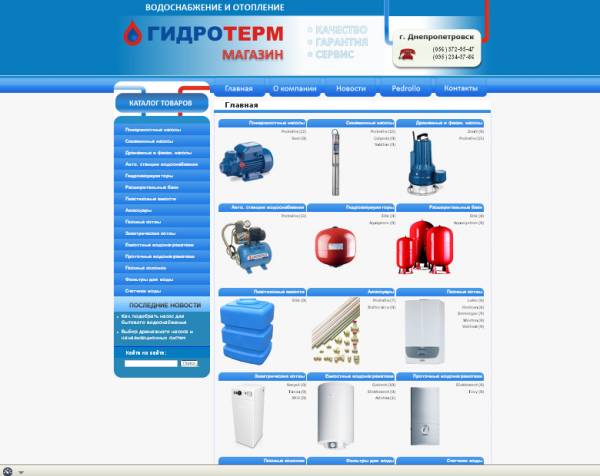
| http://dixi-retro.org/#tab=mi0 http://www.atlant-holod.com.ua/ http://kino-tv.wmsite.ru/ http://gidroterm.dp.ua/ 

Сайт http://valleykrosava.narod.ru/ Сайт http://www.home-rabbit.ru/
т. 8(903) 787-74-25, valleykrosava@mail.ru, аська:304334314
Фотосъёмка животных.
__________________
 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская. « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
|
| |
|
|
| KroSavA | Дата: Вторник, 23.11.2010, 04:24 | Сообщение # 7 |

Админ, ОЛДК Династия, Фотограф
Группа: Главный администратор
Сообщений: 15873
Имя: Анастасия Тихая...!
Город: Москва
Статус: 
Призы за конкурсы:
Награды и прочее:
| Закладки для разделов
В последние два года многие сайты стали использовать горизонтальный ряд кнопок-закладок, указывающих на главные разделы своего сайта, располагая этот ряд вдоль верхней части страницы,. В принципе, это решение плохое и нарушает метафору закладок. Закладки предназначены для того, чтобы быстро переключаться между альтернативными видами одного и того же информационного объекта. Например, на сайте может быть представлено описание продукта, где на одной странице выводится общее описание, на другой подробная характеристика, на третьей увеличенные фотографии и так далее. Вот здесь как раз и было бы уместно использовать закладки для переключения между различными видами просмотра информации. При этом пользователь находится как бы в одном и том же контексте и месте сайта. Когда посетители расположены глубоко внутри определенного раздела сайта, закладки теряются свой смысл, ибо они переносят посетителя в совершенно другой раздел сайта, не сохраняя при этом какой-либо контекст. Подобные "прыжки" - стандартная навигационная задача, и для них следует использовать обычный список ссылок, а не оформлять их в виде закладок. Я убежден, что закладки лучше всего было бы использовать для переключения между различными (но связанными друг с другом) видами одной и той же информации, но не для навигации по различным не связанным друг с другом разделам сайта. Но к сожалению, пользователи Web очень скоро потеряют все те представления о закладках, которые у них сложились до этого, если все больше и больше сайтов будут ими злоупотреблять. Я все еще считаю, что менее 50% сайтов используют элемент закладок (ошибочно) как средство навигации между различными разделами сайта. Следовательно, я считаю, что лучше всего придерживаться правильного метода использования закладок, а для переключения между разделами сайта использовать другие визуальные элементы дизайна. Но может так случиться, что правильный подход проиграет, и мне придется пересмотреть свою рекомендацию примерно через год. Если все больше и больше сайтов будут использовать закладки не для той цели, для которой они предназначены.
Левая полоса навигации Первым "Желтую Лихорадку" в веб-дизайне подхватил веб-сайт CNET (где-то в 1996 году), и с тех пор эта болезнь заразила такое количество сайтов, что превратилась практически в незыблемое правило: у каждого сайта теперь вдоль левого края страницы тянется сверху вниз цветная полоска, на которой располагаются главные ссылки навигации. Мне никогда не нравился данный подход в дизайне, так как эта цветная полоска занимает примерно 20% площади экрана даже после того, как пользователь прокрутит страницу вниз и ссылки навигации скроются за верхним краем страницы. Для пользователей Web навигация - вторичное, главное для них - содержание, информация. Самое интересное, что сам сайт CNET оправился от Желтой Лихорадки в 1999 году, и теперь использует дизайн, в котором ссылки навигации сконцентрированы вверху страницы. Благодаря этому все оставшееся пространство на экране отдано под материалы сайта. Их новый дизайн мне нравится гораздо больше. Однако по-прежнему в сети еще много сайтов, которые используют цветную полоску навигации. И я рассматриваю эту полоску как устоявшуюся традицию: пользователи знают, что нужно делать с полоской, которая простирается снизу вверх вдоль левого края страницу. Может быть она и тратит напрасно драгоценные пиксели экрана, но пользователям она возможно помогает. Абсолютно ясны два момента: линейка навигации должна иметь какой-то фоновый цвет, чтобы выделяться от остального контента, и что она должна быть на левой стороне страницы. Существует несколько причин, по которым лучше было бы, если бы линейка навигации была на правой стороне страницы:
Закон Фиттса гласит, что чем меньше приходится двигать мышкой, тем лучше: щелкнуть получается гораздо быстрее, если между целью и текущим положением мыши короткое расстояние. Таким образом, располагая линейку навигации рядом с линейкой прокрутки вы убережете пользователя от метания по экрану из стороны в сторону между двумя наиболее используемыми областями.
Когда перед пользователем возникает новая страница , он всегда смотрит сначала на содержимое страницы, поэтому лучше всего было бы, если бы контент начинался с левого края окна (это привычно для тех, кто привык читать слева направо). После того, как пользователь покончит с контентом, его взгляд естественным образом переместится вправо, чтобы решить, куда следует идти дальше. И наоборот, если слева на странице будет полоса навигации, пользователю требуется перескочить через нее взглядом, прежде чем он начнет просматривать контент страницы. Если бы Web разрабатывался с нуля сегодня, мы могли бы повысить удобство работы с сайтом примерно на 1%, помещая линейку навигации справа на странице, а не слева. Однако отклонение от принятого теперь стандарта почти всегда приведет к ухудшению удобства работы с сайтом, так как такой дизайн будет непривычным, что затруднит навигацию.
Ссылки-цепочки Многие веб-сайты в настоящее время начинают использовать в дизайне ссылки-цепочки, которые идут вдоль верхней части страницы и показывают текущее положение текущей страницы относительно ее родительских страниц, что также позволяет пользователю быстро перейти на несколько уровней вверх одним щелчком мыши. Ссылки-цепочки работаю только на тех сайтах, где информация организована иерархически. Но тем не менее и на обычных сайтах ссылки-цепочки очень помогают перемещаться между страницами. Они были бы еще более полезными, если бы все больше сайтов стали их использовать и люди бы лучше привыкли бы к работе с ними. Пока не существует стандарта относительно того, как обозначать переход от одного уровня иерархии к другому в ссылках-цепочках. На своем сайте я уже четыре года пользуюсь стрелками. А до этого я пользовался двоеточиями, так, как это сейчас делает CNET. Yahoo и ZDNet используют символ >, а другие сайты используют косую черту "/". Стандарта пока нет, и пока нет никаких причин считать, что один символ чем-то лучше другого. Если какой-либо из этих символов получит наибольшую популярность хотя бы на 60% сайтов, тогда я порекомендую и вам его использовать. Сегодня же, я бы сказал, что все символы хороши - ":", ">". "/" и стрелки. Но только не пытайтесь придумать еще какой-нибудь другой символ. Например, символом "вертикальная черта" ("|") принято обозначать два равных варианта выбора, и он не может использоваться для обозначения перемещения. (Cм. cписок литературы - [3]) http://design44.narod.ru/des2.html
Сайт http://valleykrosava.narod.ru/ Сайт http://www.home-rabbit.ru/
т. 8(903) 787-74-25, valleykrosava@mail.ru, аська:304334314
Фотосъёмка животных.
__________________
 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская. « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
|
| |
|
|
| KroSavA | Дата: Вторник, 23.11.2010, 20:27 | Сообщение # 8 |

Админ, ОЛДК Династия, Фотограф
Группа: Главный администратор
Сообщений: 15873
Имя: Анастасия Тихая...!
Город: Москва
Статус: 
Призы за конкурсы:
Награды и прочее:
|  
Сайт http://valleykrosava.narod.ru/ Сайт http://www.home-rabbit.ru/
т. 8(903) 787-74-25, valleykrosava@mail.ru, аська:304334314
Фотосъёмка животных.
__________________
 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская. « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
|
| |
|
|
| KroSavA | Дата: Вторник, 23.11.2010, 20:29 | Сообщение # 9 |

Админ, ОЛДК Династия, Фотограф
Группа: Главный администратор
Сообщений: 15873
Имя: Анастасия Тихая...!
Город: Москва
Статус: 
Призы за конкурсы:
Награды и прочее:
| 
Сайт http://valleykrosava.narod.ru/ Сайт http://www.home-rabbit.ru/
т. 8(903) 787-74-25, valleykrosava@mail.ru, аська:304334314
Фотосъёмка животных.
__________________
 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская. « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
|
| |
|
|
| KroSavA | Дата: Пятница, 26.11.2010, 03:50 | Сообщение # 10 |

Админ, ОЛДК Династия, Фотограф
Группа: Главный администратор
Сообщений: 15873
Имя: Анастасия Тихая...!
Город: Москва
Статус: 
Призы за конкурсы:
Награды и прочее:
| ещё сайтик
http://www.august-spb.ru/ALLkarman.html

Сайт http://valleykrosava.narod.ru/ Сайт http://www.home-rabbit.ru/
т. 8(903) 787-74-25, valleykrosava@mail.ru, аська:304334314
Фотосъёмка животных.
__________________
 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская. « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
|
| |
|
|
| Olya | Дата: Суббота, 27.11.2010, 04:33 | Сообщение # 11 |

Кролик общительный
Группа: Проверенные
Сообщений: 342
Имя: Olya
Город: spb
Статус: 
Призы за конкурсы:
Награды и прочее:
| Да все сайты однотипные) главное что бы отличались цветовой гаммой и текстом  Что бы был экслюзив какой то-своё лицо! Что бы был экслюзив какой то-своё лицо!  Ваш сайт Настя очень мне нравится!!! Не похож на другие, у Вас свой стиль! Ваш сайт Настя очень мне нравится!!! Не похож на другие, у Вас свой стиль! 
Я вам пишу, чего же боле...
|
| |
|
|
| KroSavA | Дата: Суббота, 27.11.2010, 18:22 | Сообщение # 12 |

Админ, ОЛДК Династия, Фотограф
Группа: Главный администратор
Сообщений: 15873
Имя: Анастасия Тихая...!
Город: Москва
Статус: 
Призы за конкурсы:
Награды и прочее:
| Quote (Olya) Ваш сайт Настя очень мне нравится!!! Не похож на другие, у Вас свой стиль!
Olya, Спасибо. Я тоже так считаю. 
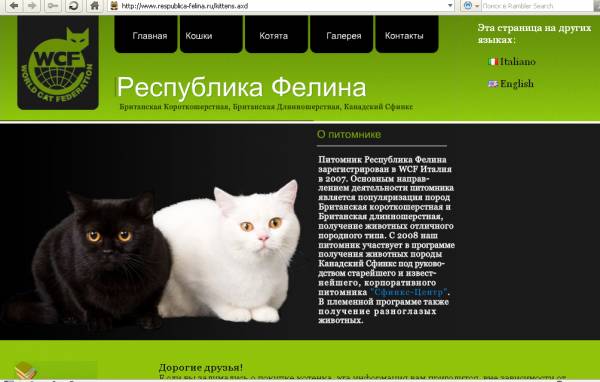
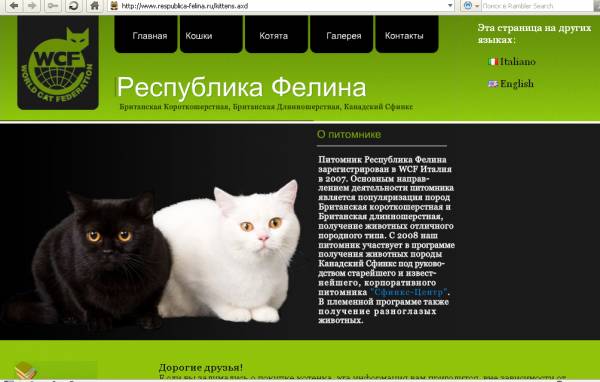
Вот ещё примерчик
http://www.respublica-felina.ru/male.axd 
Сайт http://valleykrosava.narod.ru/ Сайт http://www.home-rabbit.ru/
т. 8(903) 787-74-25, valleykrosava@mail.ru, аська:304334314
Фотосъёмка животных.
__________________
 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская. « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
|
| |
|
|














| |
























 « Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.
« Лучше быть хорошим человеком," ругающимся матом", чем тихой, воспитанной тварью ». — Фаина Раневская.